정말 이미지를 줄이고 자르고 뭐 용량 줄이고 그런 일 포토샵을 할 줄 알면 그냥 후다닥 끝낼 수 있지만 배우기도 힘들고 누구에게 부탁하기도 힘들 때 도움이 되는 사이트 3곳을 추천드립니다. 참고로 전 이미지 조절하는 거 용량 줄이는 하나도 할 줄 몰라서 사이트를 찾던 중 정말 모르는 사라도 쉽게 할 수 있는 곳 베스트 3곳을 찾았습니다.
그냥 마우스로 이미지 클릭하고 끌어다 넣으면 알아서 용량을 줄여 주는 곳입니다.
첫 번째로
https://www.iloveimg.com/ko/compress-image
최상의 해상도로 쉽고 신속하게 이미지를 압축하세요
여러 JPG, PNG, GIF 이미지 선택 후, 신속하게 무료로 압축하세요! 단 몇 번의 클릭으로 쉽게 압축할 수 있습니다!
www.iloveimg.com
여긴 여러 가지 기능도 추가되어 있습니다. 이미지크기도조절 가능하고 JPG변환 워터마크도 만들 수 있고 HTML에서 이미지로도 변환 간단한 편집도 모두 가능한 사이트입니다. 하지만 전 한 가지에서 두 가지 정도의 기능 밖에는 쓸 줄 모르지만 용량 줄이는 주제로 쓰고 있으니 첫 번째로 추천드렸습니다.

두 번째로
Compressor.io - JPEG 사진 및 PNG 이미지 최적화 및 압축
이미지프레소(imgPresso)-무료 사진/이미지 용량 줄이기-공식 사이트
인플루언서가 얘기하는 이미지프레소
imgpresso.co.kr
여기는 ompressor.io’는 jpg 뿐만 아니라 png, gif, svg, webp 총 5가지 이미지 형식을 압축할 수 있는 사이트입니다. 사용법은 사이트에 접속하고 드롭 박스에 이미지 파일을 드래그 앤 드롭하여 추가하거나, [Select files]를 클릭하여 이미지 파일을 추가합니다. 그럼 압축률과 이미지 파일 크기를 확인하고 다운로드할 수 있습니다 하지만 이 사이트는 한 번에 하나씩만 가능하여 속도는 빠르나 한 번에 여러 장을 압축하는 것은 불가능하다. 또한 파일에 한글이 있으면 압축할 수 없는 단점이 있다.

마지막으로
제가 가장 많이 쓰는 사이트입니다. 한마디로 간단하고 편합니다.
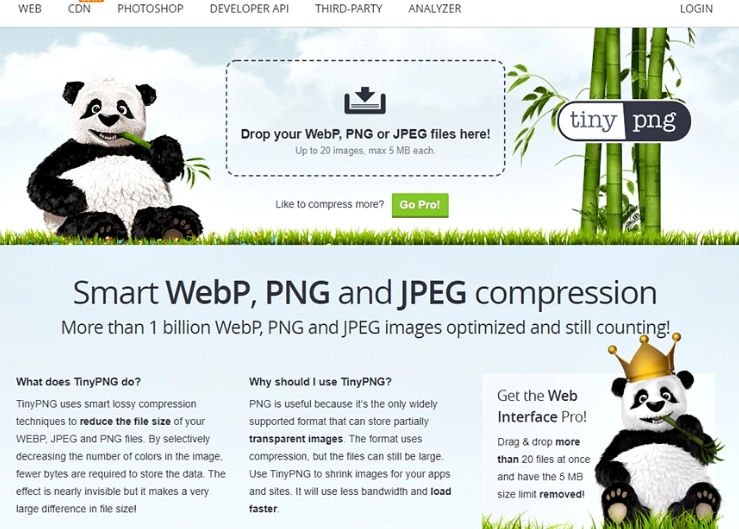
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
‘tinypng’는 드롭 박스에 JPG 파일을 간단하게 드롭해서 압축할 수 있는 사이트입니다. 사용법은 드롭 박스에 JPG, PNG, WEbp 이미지 파일을 드래그 앤 드롭해서 등록합니다. 한 번에 20개 이미지를 등록할 수 있으며, 개별 파일의 크기 제한은 5MB입니다. 그럼 자동으로 jpg 용량 줄이기가 진행도어 압축률과 줄어든 파일 크기를 보여줍니다. 압축된 파일은 다운로드를 클릭하여 저장할 수 있습니다. 이미지 20개까지 가능하고 이미지를 쉽게 끌어와서 압축할 수 있다. 단점으로는 파일 크기 제한이 5MB이라 좀 한정적입니다. 하지만 전문적으로 사용하지 않는다면 이 사이트가 가장 효율적인 것 습니다.

참고할 부분이 있습니다. 포토샵과 다른 방법으로 줄이는 방법은 여러 방법이 있습니다. 다만 이미지에 대한 지식이 없고 포토샵이나 그림판을 사용을 해보지 않은 분들을 위한 좋은 사이트인 것 같아 한번 베스트로 작성해 보았습니다.
개인적으로 전 3번째 tinypng 사이트가 가장 쉽게 사용하고 있습니다. 뭐 다른 사이트도 어려운 것은 아닙니다. 3개 중에 아무거나 하나 잘 이용하면 쉽게 이미지 조절을 하실 수 있으니 한번 사용해 보세요 참고로 로그인 필요 없고 회원가입도 필요 없습니다. 그게 가장 큰 장점인 것 같습니다.
'정보의 방' 카테고리의 다른 글
| 요즘 자동차 타이어는 이걸 사용 한다고 하네요'무선 스마트에어펌프' (14) | 2023.04.20 |
|---|---|
| 공룡 좋아하는 아이들을 여기로~ 빅토리아 티렉스 (11) | 2023.04.16 |
| 지방아~ 너 이제 헤어지자! (18) | 2023.04.12 |
| 정말 이거 먹으면 광고처럼 힘이 넘치는 걸까? 아르기닌 (12) | 2023.04.10 |
| 우리 나라도 나이 기준을 정해보자 (13) | 2023.04.07 |



